How to Customize my Help Center Design?
Hey Folks,
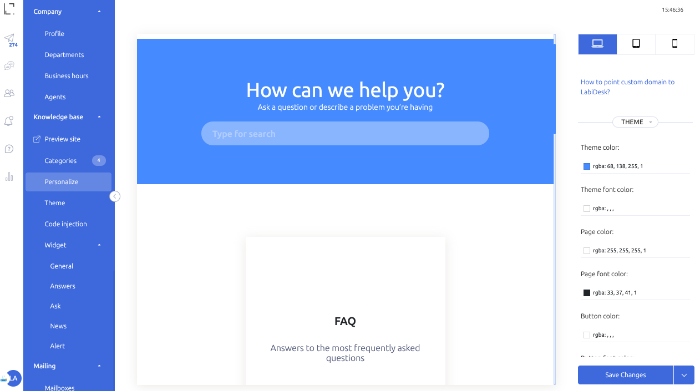
In order to customize your Help Center design, please go to:
Profile>Settings>PersonalizeHere is the direct link to the page, just follow it:

Once you are on the Personalize Page of your Help Center, you will have a bunch of options for the design customization. So what you can customize and how?

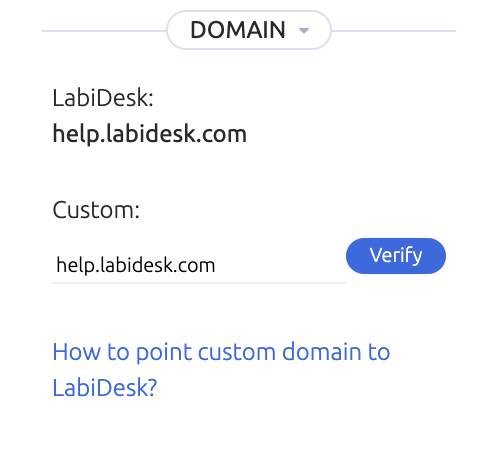
This is the help center url which you can use to add to your website. You can edit the domain company name from the Company Profile page, here.
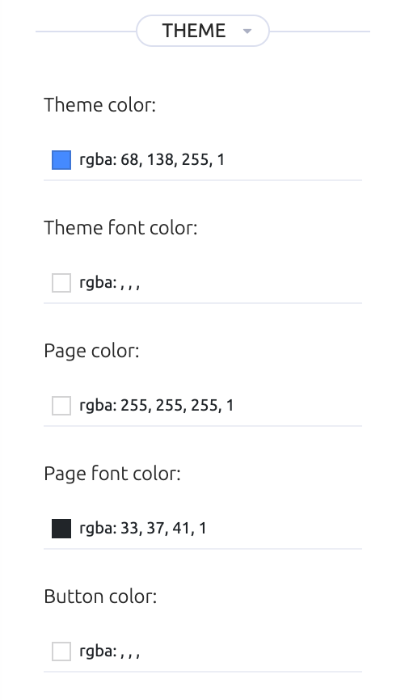
Here you can set global settings of your help center, the color pallet you choose here will apply to all elements of the theme.


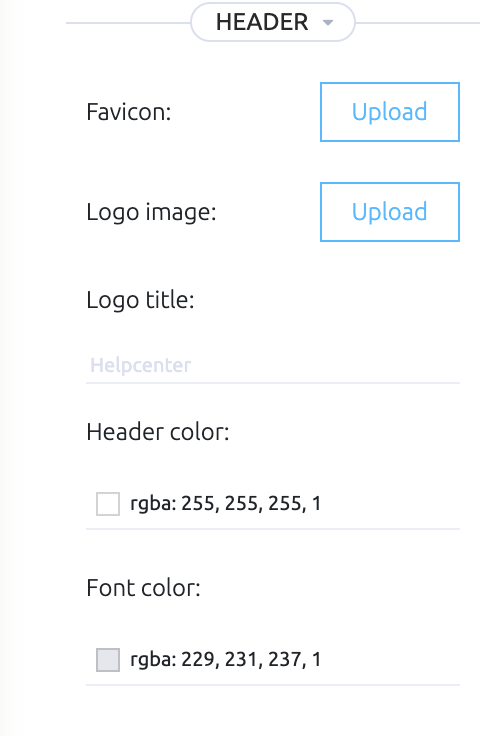
- You can upload your Favicon and Logo.
Once Uploaded the changes will not appear right away, you will need to click on the Save Changes button in the left bottom corner of the page, for the changes to take effect.
- Logo Title
You can add explanatory text next to your logo. Something like Helpcenter, so users will understand the intent of this page.
- Font Color
This color settings will change the color of the Logo Title text, which we mentioned above.
- Header Color
This color settings will change the background color of the header block. In case you would want the Search Block background to match with the header Or as per your preferences in any other way.

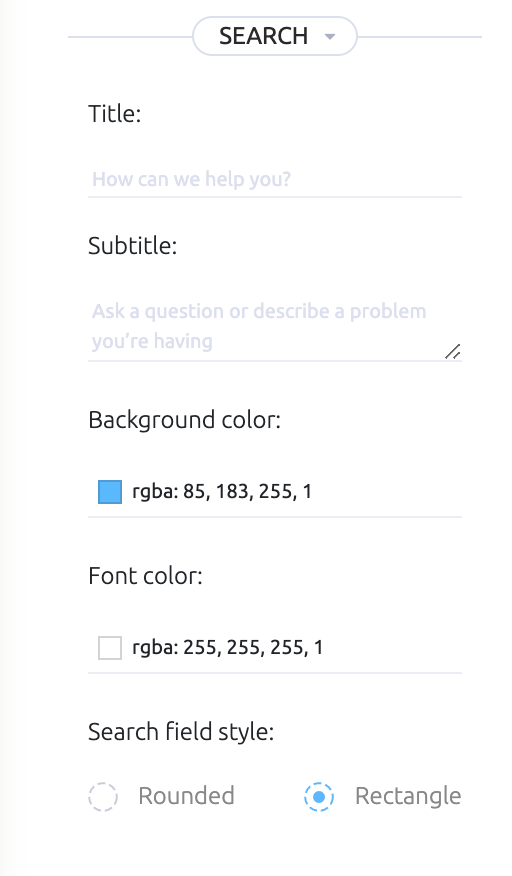
- Title and Subtitle of the Search Block
By default we already provide it, but you are welcome to edit it as necessary.
- Background Color of the Search Block
You can change the color of the search box background as you want to match your brand identity.
- Font Color of the Search Block
You can change the color of the search box fonts as you want to match your brand identity.
- Search Field Style
This will make the search field, where you enter search “keywords”, rounded or triangle.

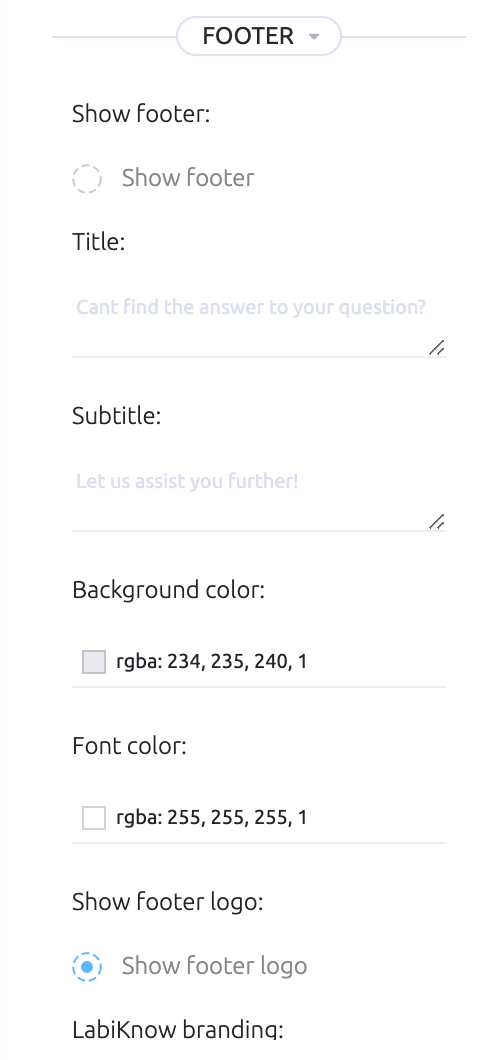
- Show Footer
You can add an action block in the footer and engage users to contact support or do other actions as per your needs.
- Title and Subtitle of the Footer Block
By default we already provide it, but you are welcome to edit it as necessary.
- Background Color of the Footer Block
You can change the color of the footer block background as you want to match your brand identity.
- Font Color of the Footer Block
You can change the color of the footer block fonts as you want to match your brand identity.
- Show Footer Logo
You can choose to show your company's logo again in the footer or hide it.
- Remove "Powered by LabiDesk"
If you have a premium subscription plan, you can choose to hide LabiDesk branding.

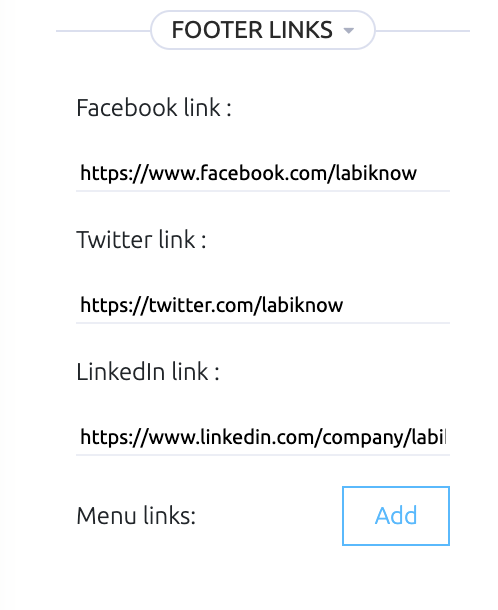
- Facebook, Twitter, Linkedin
If you have and want to add links to your social accounts, this is the place to do it. Just copy and paste a link to one of your social profiles and click on save for changes to appear on the helpdesk.
- Menu Links
If you want to add additional links to your Order Form, Website, Shipping Details, Tracking Page, Status Page or anything else related or not related to the product or service support, this is the place where you can do it.

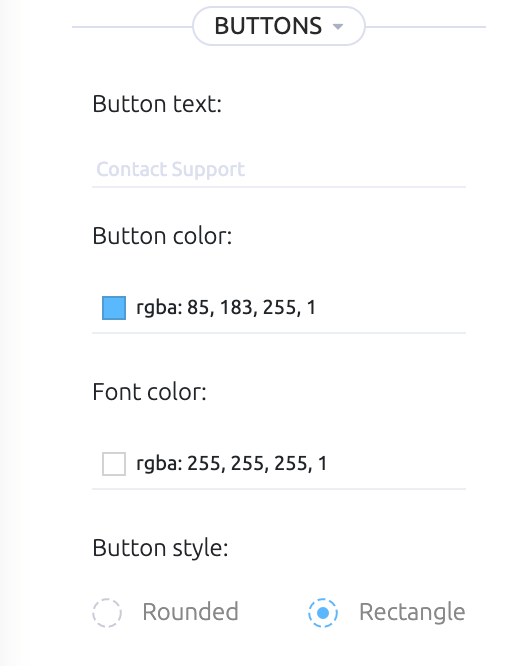
- Button Text
Here you can edit the text which is displayed in the Header and in the Footer buttons.
- Button Color
You can change the color of the button as you want to match your brand identity.
- Button Font Color
You can change the color of the button fonts as you want to match your brand identity.
- Button Style
You can choose the button to match the style of the search block and make it rounded or triangle.
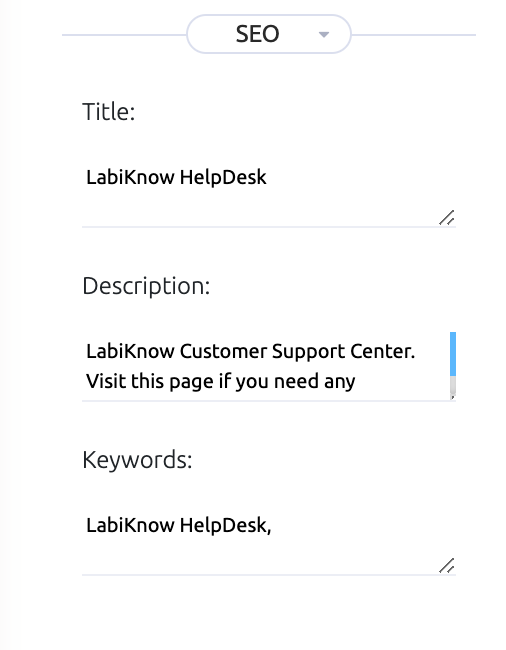
Title tags and meta descriptions are bits of HTML code in the header of a web page. They help search engines understand the content on a page. A page's title tag and meta description are usually shown whenever that page appears in search engine results.
- Title
Enter the title for your help desk page so your customers know what this page is. For example: "Company" HelpDesk
- Description
Add more detailed description. For example: This is where "Company" customers can search for answers, find onboarding guides and contact customer support.
- Keywords
Add 1 - 5 keywords related to the helpdesk, customer support and your company. For example: "Company" HelpDesk, "Company" Customer Support, "Company" FAQ, "Company" Customer Support Center. And make sure keywords are separated by commas.
Save Changes and your should all set!
Congratulations! 👏👏
You customized and launched your very own help center for your business!
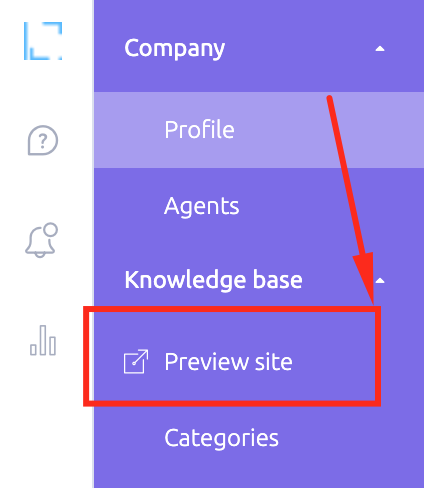
If you want to preview your help center page, you can click here.

Enjoy! 🤗
Is this article helpful?
Articles in this section: 7 articles
- How to setup Search Engine Optimization for Help Center Page?
- How to setup Search Engine Optimization for Help Center Categories?
- How to set up a custom domain for my help center site?
- How to Customize my Help Center Design?
- LabiDesk Demo 🎥 💬
- Getting Started Checklist ✅
- Connect your Shopify store with LabiDesk